為什么要最移動(dòng)頁(yè)面進(jìn)行優(yōu)化?
縱觀目前移動(dòng)網(wǎng)絡(luò)的現(xiàn)狀:

移動(dòng)頁(yè)面布局越來(lái)越復(fù)雜,效果越來(lái)越炫,直接導(dǎo)致了文件越來(lái)越大,下載和運(yùn)行速度越來(lái)越低,而速度低會(huì)造成不良影響,據(jù)統(tǒng)計(jì):

71%的用戶期望移動(dòng)頁(yè)面跟PC頁(yè)面一樣快,74%的用戶能容忍的響應(yīng)時(shí)間為5秒,所以我們必須保證移動(dòng)端頁(yè)面有足夠的速度。
移動(dòng)頁(yè)面的速度跟三個(gè)因素有關(guān),分別是:移動(dòng)網(wǎng)絡(luò)帶寬速度,設(shè)備性能(CPU,GPU,瀏覽器),頁(yè)面本身。
目前主流的移動(dòng)網(wǎng)絡(luò)制式為3G:

今年,我們還看到了4g網(wǎng)絡(luò)制式在快速發(fā)展,這再一次提升了移動(dòng)頁(yè)面的加載速度;
而移動(dòng)設(shè)備本身,截止到目前,以iPhon6/三星Note4等設(shè)備為首,智能設(shè)備已經(jīng)變得比以往屏幕更大,CPU、GPU、內(nèi)存更靠譜。

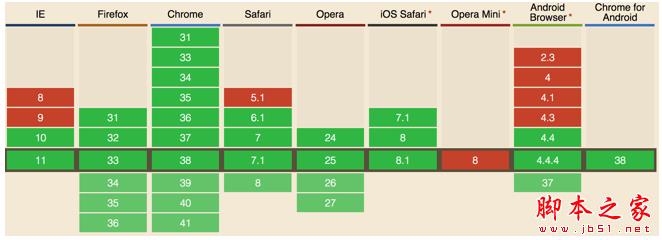
而與其同時(shí),瀏覽器產(chǎn)商也為提升頁(yè)面的速度做出了不可磨滅的努力。
網(wǎng)絡(luò)制式供應(yīng)商,手機(jī)制造商,瀏覽器產(chǎn)商如此給力,我們呢?我們能做什么。
我們能做得是對(duì)移動(dòng)端頁(yè)面本身優(yōu)化,這也是我們專業(yè)價(jià)值的體現(xiàn),所以我們必須做移動(dòng)端頁(yè)面性能優(yōu)化。
該怎么做移動(dòng)端頁(yè)面優(yōu)化呢?
在說(shuō)這個(gè)前,要提一下PC常用的優(yōu)化手段:
- 代碼優(yōu)化(css、html、js優(yōu)化)
- 減少HTTP請(qǐng)求(雪碧圖,文件合并…)
- 減少DOM節(jié)點(diǎn)
- 無(wú)阻塞(內(nèi)聯(lián)CSS,JS置后…)
- 緩存
- ……
首先我們得關(guān)注一下一個(gè)頁(yè)面從開始到呈現(xiàn)完畢需要經(jīng)歷什么階段,主要有四個(gè)階段:

每個(gè)階段的主要工作如上圖所示,而我們的優(yōu)化目標(biāo)是:

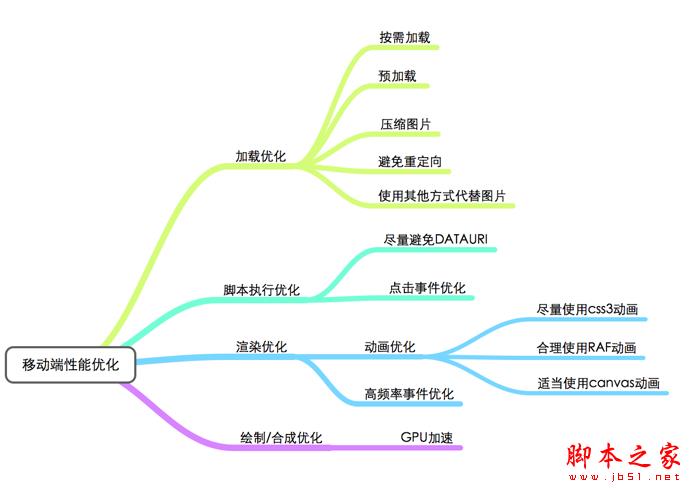
下面我們來(lái)針對(duì)上面的幾個(gè)階段細(xì)說(shuō)一下都有哪些優(yōu)化手段。
首先,來(lái)看看加載中有哪些優(yōu)化手段:
1. 預(yù)加載
預(yù)加載方式有兩種:
A. 顯性加載

類似這種用戶能明顯感知的,我把它稱為顯性加載,互動(dòng)頁(yè)面都建議加上這種加載方式,它一方面能增加頁(yè)面的趣味性,另一方面能讓后續(xù)頁(yè)面體驗(yàn)更流暢。
B. 隱性加載

這種在加載第一張圖片的時(shí)候已經(jīng)預(yù)先加載了第二張圖片,從而使得頁(yè)面體驗(yàn)更流暢的方式,我把它稱為隱性加載,這種方式的好處是節(jié)省流量之余又能使得體驗(yàn)增強(qiáng)。
2. 按需加載
按需加載是不可或缺的優(yōu)化手段,主要有以下兩種方式:

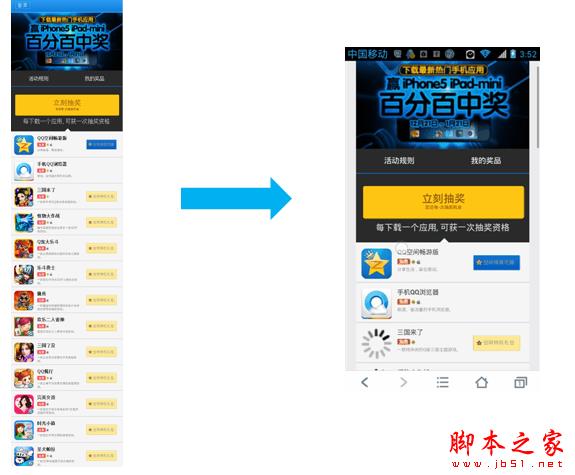
對(duì)于這種方式,在首屏加載的時(shí)候把首屏的內(nèi)容加載盡量,而位于首屏之外的元素都只在出現(xiàn)在首屏?xí)r才加載,很大程度地節(jié)省了流量,提升了首次加載時(shí)間。

這種叫響應(yīng)式加載方式,意思是利用JS 或者CSS 判斷分辨率,從而選擇不同尺寸的圖片進(jìn)行引入,這種的好處顯而易見,同樣可以加快加載速度和節(jié)省流量。
3. 壓縮圖片
對(duì)于壓縮圖片,首先要提的是jpg文件:

對(duì)于移動(dòng)端的JPG 文件,有這樣的結(jié)論:
- 使用大尺寸大有損壓縮比的jpg
- 使用jpegtran進(jìn)行無(wú)損壓縮

而對(duì)于png有以下結(jié)論:
- 多彩圖片使用png24
- 低彩圖片使用png8
- 推薦使用pngquant
- 盡量避免重定向
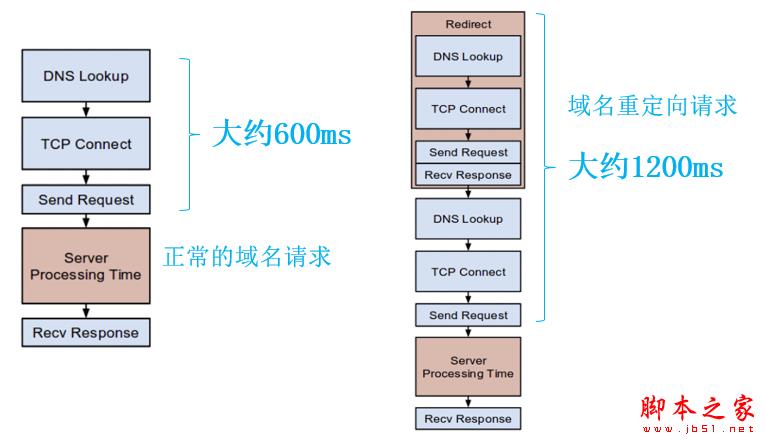
為什么要盡量避免重定向呢?因?yàn)槿鐖D:

這是一個(gè)同一網(wǎng)速下的測(cè)試結(jié)果,重定向之所以會(huì)比較慢,是因?yàn)樗貜?fù)了域名查找,tcp鏈接,發(fā)送請(qǐng)求。
5. 使用其他方式代替圖片
有兩種方式,第一種是:依靠CSS 3繪制圖片:

第二種:使用iconfont代替圖片

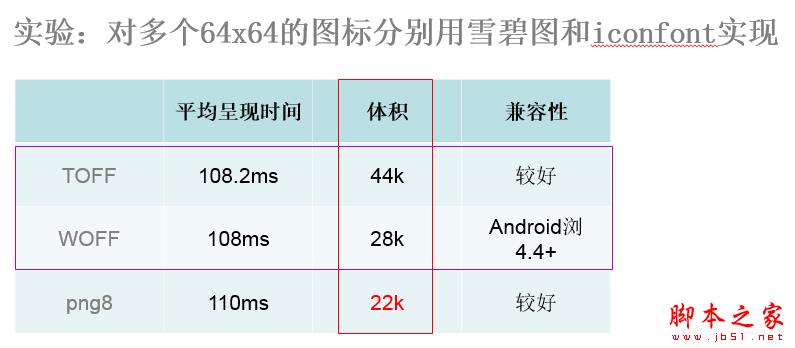
但iconfont不一定比圖片好,這里做了個(gè)實(shí)驗(yàn):

對(duì)于大圖片,iconfont并不比雪碧圖好,建議單側(cè)小尺寸圖標(biāo)才使用iconfont.
然后,針對(duì)腳本執(zhí)行中有哪些優(yōu)化手段,這里只提兩點(diǎn):
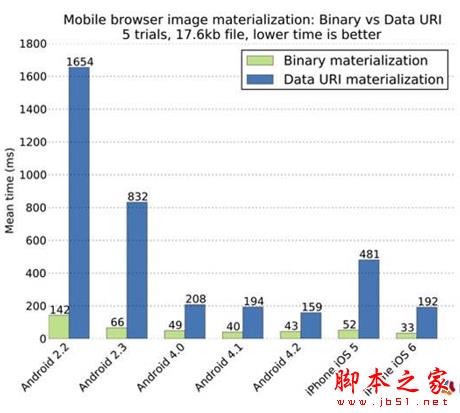
1. 盡量避免DataURI
DataUri在移動(dòng)端并不如它在pc端吃香,因?yàn)椋?/p>

經(jīng)測(cè)試,DataURI要比簡(jiǎn)單的外鏈資源慢6倍,生成的代碼文件相對(duì)圖片文件體積沒有減少反而增大,而且瀏覽器在對(duì)這種base64解碼過(guò)程中需要消耗內(nèi)存和cpu,這個(gè)在移動(dòng)端壞處特別明顯。
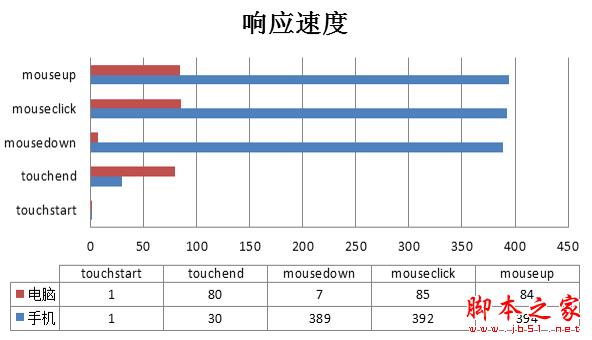
2. 點(diǎn)擊事件優(yōu)化
在移動(dòng)端請(qǐng)適當(dāng)使用touchstart,touchend,touch等事件代替延遲比較大的Click 事件。Click之所以慢是因?yàn)閙ousedown導(dǎo)致的:

然后,針對(duì)渲染階段中有哪些優(yōu)化手段,這里也只提兩點(diǎn):
1. 動(dòng)畫優(yōu)化
a)盡量使用css3動(dòng)畫
優(yōu)點(diǎn):
- 不占用js主線程
- 可利用硬件加速
- 瀏覽器可對(duì)動(dòng)畫做優(yōu)化
缺點(diǎn):
不支持中間狀態(tài)監(jiān)聽
b)適當(dāng)使用canvas動(dòng)畫
優(yōu)點(diǎn):
可規(guī)避渲染樹的計(jì)算渲染更快
缺點(diǎn):
開發(fā)成本高,維護(hù)較麻煩。
通過(guò)對(duì)CSS 3動(dòng)畫和Canvas 動(dòng)畫對(duì)比:

得到結(jié)論:5個(gè)元素以內(nèi)使用css3動(dòng)畫,5個(gè)以上使用canvas動(dòng)畫。
c)合理使用RAF(requestAnimationFrame)
優(yōu)點(diǎn):
- 能解決腳本問(wèn)題引起的丟幀,卡頓問(wèn)題
- 支持中間狀態(tài)監(jiān)聽
缺點(diǎn):
兼容問(wèn)題

通過(guò)RAF動(dòng)畫與settimeout動(dòng)畫對(duì)比:

得到結(jié)論:不需要兼容android 4.3瀏覽器的情況下,請(qǐng)使用RAF制作腳本動(dòng)畫
2. 高頻事件優(yōu)化

類似touchmove,scroll這類的事件可導(dǎo)致多次渲染,對(duì)于這種事件可以通過(guò)以下手段進(jìn)行優(yōu)化:
1.使用requestAnimationFrame監(jiān)聽?zhēng)兓沟迷谡_的時(shí)間進(jìn)行渲染
2.增加響應(yīng)變化的時(shí)間間隔,減少重繪次數(shù)。
最后,針對(duì)合成/繪制只提一個(gè)優(yōu)化手段:
GPU加速
觸發(fā)GPU加速的方式有:
- CSS3 transitions
- CSS3 3D transforms
- WebGL 3D 繪制
- Video
- ……
使用GPU加速前有對(duì)比實(shí)驗(yàn):

GPU加速實(shí)際上是大幅減少了合成/繪制時(shí)間,從而大大地提高了頁(yè)面速度,但GPU加速有自己的缺點(diǎn):
過(guò)多的GPU層會(huì)帶來(lái)性能開銷,主要原因是使用GPU加速其實(shí)是利用了GPU層的緩存,讓渲染資源可以重復(fù)使用,所以一旦層多了,緩存增大,就會(huì)引起別的性能問(wèn)題。
總結(jié)

本文針對(duì)頁(yè)面呈現(xiàn)的四個(gè)階段提出了比較典型的優(yōu)化手段,到最后,再提醒讀者一下:其實(shí)優(yōu)化是雙刃劍。
按需加載提升速度,但可能導(dǎo)致大量重繪;
Touch響應(yīng)快,但很多場(chǎng)景不適合;
GPU加速效率高,但內(nèi)存開銷大等等
Loading會(huì)讓整體體驗(yàn)流暢,但容易造成用戶流失
圖片壓縮讓帶寬成本降低,但可能會(huì)導(dǎo)致視覺效果變差
類似這樣的矛盾點(diǎn)還有很多,請(qǐng)結(jié)合業(yè)務(wù)按照實(shí)際情況進(jìn)行優(yōu)化。
以上就是對(duì)從四個(gè)方面幫你做好移動(dòng)頁(yè)面性能優(yōu)化全部?jī)?nèi)容的介紹,更多內(nèi)容請(qǐng)繼續(xù)關(guān)注腳本之家!