第一種:傳統的ajax異步請求�,后臺代碼以及效果在最下邊
首先我們在eclipse中創建一個注冊頁面regist.jsp,創建一個form表單���,注意,由于我們只是實現用戶名校驗的效果����,下邊紅色部門是我們需要研究對象�,所以其他的部門可以忽略不看���。
內容如下:
%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
!DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>用戶注冊/title>
link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/css/login.css" rel="external nofollow" >
script type="text/javascript">
//第三步:ajax異步請求用戶名是否存在
function checkUsername(){
// 獲得文本框值:
var username = document.getElementById("username").value;
// 1.創建異步交互對象
var xhr = createXmlHttp();//第二步中已經創建xmlHttpRequest,這里直接調用函數就可以了�。
// 2.設置監聽
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
//把返回的數據放入到span中
document.getElementById("span").innerHTML = xhr.responseText;//responseText是后臺返回的數據
}
}
}
// 3.打開連接
xhr.open("GET","${pageContext.request.contextPath}/user_findByName.action?time="+new Date().getTime()+"username="+username,true);
// 4.發送
xhr.send(null);
}
//第二部:創建xmlHttp對象
function createXmlHttp(){
var xmlHttpRequest;
try{ // Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e){
try{// Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e){}
}
}
return xmlHttpRequest;
}
function change(){
var img1 = document.getElementById("checkImg");
img1.src="${pageContext.request.contextPath}/checkImg.action?"+new Date().getTime();
}
/script>
/head>
body>
form action="${pageContext.request.contextPath }/user_regist.action" method="post" onsubmit="return checkForm()";>
div class="regist">
div class="regist_center">
div class="regist_top">
div class="left fl">會員注冊/div>
div class="right fr">a href="${pageContext.request.contextPath }/index.jsp" rel="external nofollow" target="_self">小米商城/a>/div>
div class="clear">/div>
div class="xian center">/div>
/div>
div class="regist_main center">
//第一步:首先,我們創建一個用戶名input輸入框�,并添加一個onblur="checkUsername()"事件
div class="username">用nbsp;nbsp;戶nbsp;nbsp;名:nbsp;nbsp;input class="shurukuang" type="text" id="username" name="username" onblur="checkUsername()"/>span id="span">/span>/div>
div class="username">密nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;碼:nbsp;nbsp;input class="shurukuang" type="password" id="password" name="password"/>/div>
div class="username">確認nbsp;密碼:nbsp;input class="shurukuang" type="password" id="repassword" name="repassword" />/div>
div class="username">郵nbsp;nbsp;箱nbsp;nbsp;號:nbsp;nbsp;input class="shurukuang" type="email" id="email" name="email" />/div>
div class="username">姓nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;名:nbsp;nbsp;input class="shurukuang" type="text" id="name" name="name"/>/div>
div class="username">手nbsp;nbsp;機nbsp;nbsp;號:nbsp;nbsp;input class="shurukuang" type="text" id="phone" name="phone"/>/div>
div class="username">地nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;址:nbsp;nbsp;input class="shurukuang" type="text" id="addr" name="addr"/>/div>
div class="username">
div class="left fl">驗nbsp;nbsp;證nbsp;nbsp;碼:nbsp;nbsp;input class="yanzhengma" type="text" id="checkcode" name="checkcode" maxlength="4"/>/div>
div class="right fl">img id="checkImg" class="captchaImage" src="${pageContext.request.contextPath}/checkImg.action" onclick="change()" title="點擊更換驗證碼">/div>
div class="clear">/div>
/div>
/div>
div class="regist_submit">
input class="submit" type="submit" name="submit" value="立即注冊" >
/div>
/div>
/div>
/form>
/body>
/html>
第二種方式:使用jQuery中的ajax實現以上效果�。首先form表單以及Action中的都不變�,我們只需改變script就可以了。
第一步:引入js文件script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-3.2.1.min.js">/script>
第二步:
//ajax異步請求用戶名是否存在
$(function(){
$('#username').change(function(){//給username添加一個change事件
var val = $(this).val();//獲取輸入框的值
val = $.trim(val);//去空
if(val != ""){//判斷值是否為空
var url = "${pageContext.request.contextPath}/user_findByName.action";//url還是那個URL
var args ={"time":new Date().getTime(),"username":val};//這里和上面不同的是,這里用json方式實現傳入的time和username參數
$.post(url,args,function(data){//發送post請求���,后臺返回的數據在data里面,
$('#span').html(data);//把后臺返回的數據放入span中
});
}
});
})
然后我們來看一下后臺數據上會怎么返回的。由于我這是使用ssh框架實現的,為了方便���,所以我只展示在Action中是怎么返回數據的,關于ssh框架中service層�,dao層的實現請自行解決����。
public class UserAction extends ActionSupport implements ModelDrivenUser> {
private static final long serialVersionUID = 1L;
/**
* 模型驅動
*/
private User user = new User();
@Override
public User getModel() {
return user;
}
// 注入UserService
private UserService userService;
public void setUserService(UserService userService) {
this.userService = userService;
}
/**
* AJAX進行異步校驗用戶名的執行方法
*
* @throws IOException
*/
public String findByName() throws IOException {
User existUser = userService.findByName(user.getUsername());//調用service層的方法返回數據庫中查詢出來的對象
// 獲得response對象,向頁面輸出:
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("text/html;charset=UTF-8");//設置編碼格式
// 判斷返回的對象是否為空
if (existUser != null) {
// 如果有,查詢到該用戶:用戶名已經存在
response.getWriter().println("用戶名已經存在");
} else {
// 如果沒有,用戶名可以使用
response.getWriter().println("font color='green'>用戶名可以使用/font>");
}
return NONE;//此處返回空
}
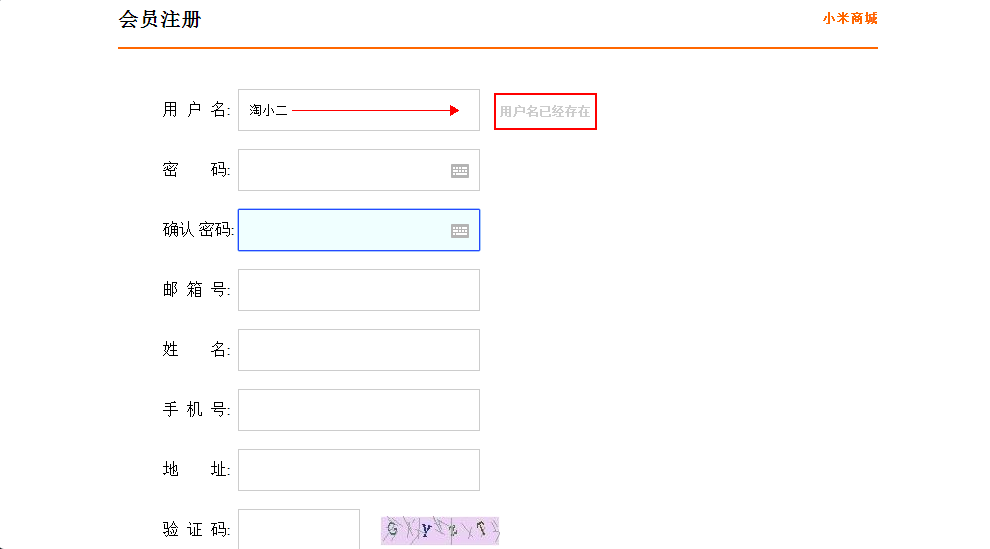
效果如下:


以上這篇ajax實現用戶名校驗的傳統和jquery的$.post方式(實例講解)就是小編分享給大家的全部內容了���,希望能給大家一個參考���,也希望大家多多支持腳本之家�。
您可能感興趣的文章:- ThinkPHP框架結合Ajax實現用戶名校驗功能示例
- 使用AJAX完成用戶名是否存在異步校驗
- ajax設置async校驗用戶名是否存在的實現方法
- jquery easyUI中ajax異步校驗用戶名
- SSH網上商城之使用ajax完成用戶名是否存在異步校驗
- Ajax校驗用戶名是否存在的方法