一、css背景標簽
1,設置背景顏色
back-ground-color 屬性指定元素的背景色。
小實例如下圖所示:

運行結果如下:

可以通過選擇器給不同的標簽設置不同的顏色,在這里h1,div,和p標簽將擁有不同的背景色:
實例:

運行結果如下圖所示:

2.設置背景圖像
background-image屬性指定用作元素背景的圖像。默認情況下,圖像會重復,以覆蓋整個元素。用url來引入外部圖片。
具體實例如下所示:

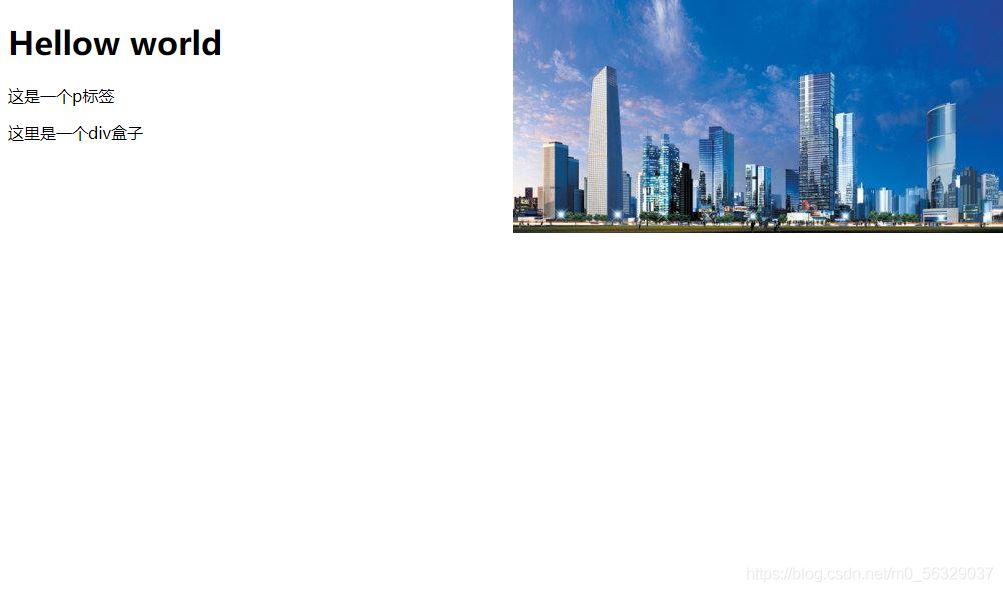
運行結果如下圖:

注意事項:使用背景圖片時,要注意背景圖片的樣式,不要有干擾到文本的圖像,以免影響效果。
css背景重復的問題
默認情況下,background-repeat屬性在垂直和水平方向上都重復圖像。某些圖像應只適合水平或垂直方向上重復,若想僅在水平方向上重復,需要用(background-repeat:repeat-x;),則背景看起來更好;若想要僅在垂直重復圖像,需設置background-repeat:repeat-y;
屬性還可以指定只顯示一次背景圖像:用background-repeat:no-repeat標簽即可。
4、指定背景圖像的位置
指定背景圖像的位置需要使用background-position標簽
具體實例如下圖所示:
下面將會展示把背景圖片放在右上角的代碼:

運行結果如下圖所示:

5、設置背景圖像固定
background-attachment 屬性來設置背景圖像固定,其屬性值scroll圖像隨頁面元素一起滾動(默認值),fixed圖像固定在屏幕上,不隨頁面元素滾動。
6、設置背景圖像大小
background-size 屬性可以設置背景圖像的高度和寬度。第一個值設置寬度,第二個值設置高度。如果設一個值,則第二個值會默認auto。其格式如下所示:
background-size:屬性1 屬性2;
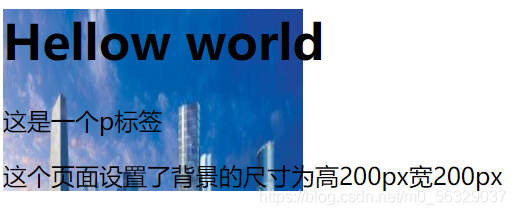
實例如下:

運行結果如下:

7、設置圖像透明效果
使用opacity屬性能夠使任何元素能夠使任何元素呈現出透明效果,透明度在0~1之間,其格式如下:
opacity:opacityValue;
二、css邊框標簽
1.設置邊框顏色
(1)設置邊框樣式(border-style)
邊框樣式用于定義邊框的風格,常用屬性值如下:
none: 沒有邊框即忽略所有邊框的寬度(默認值)。
solid:邊框為單實線。
dashed:邊框為虛線。
dotted: 邊框為點線。
double:邊框為雙實線。
既可以對盒子的單邊進行設置,也可以綜合設置四條邊的樣式。使用border-style屬性綜合設置四邊樣式時,必須按照上右下左的順時針順序;省略時采用值復制的原則,即一個值為四條邊;兩個值為上下/左右;三個值為上/左右/下。
border-top-style: 上邊框樣式
border-right-style:右邊框樣式。
borer-bottom-style:下邊框樣式。
border-left-style:下邊框樣式。
border-style:上邊框樣式 右邊框樣式 下邊框樣式 左邊框樣式
border-style: 上邊框樣式 左右邊框樣式 下邊框樣式。
border-style:上下邊框樣式 左右邊框樣式。
border-style:上下左右邊框樣式。
(2)設置邊框寬度(border-width)
border-width 屬性用于設置邊框的寬度,其格式如下
border-width:上邊[右邊 下邊 左邊];
在上面的語法格式中,border-with 屬性常用取值單位像素px。并且同樣遵循值復制的原則,其屬性值可以設置1~4個,即一個值為四邊,兩個值為上下/左右,三個值為上/左右/下,四個值為上/右/下/左。具體如下:
border-top-width: 上邊框寬度
border-right-width:右邊框寬度。
borer-bottom-width:下邊框寬度。
border-left-width:下邊框寬度。
border-width:上邊框寬度 右邊框寬度 下邊框寬度 左邊框寬度
border-width: 上邊框寬度 左右邊框寬度 下邊框寬度。
border-width:上下邊框寬度 左右邊框寬度。
border-width:上下左右邊框寬度。
(3)設置邊框顏色(border-color)
border-color屬性用于設置邊框顏色,其格式如下:
border-color:上邊[右邊 下邊 左邊];
設置邊框樣式的同時必須設置邊框樣式,如果未設置樣式或者設置為none,則其他的邊框屬性無效。邊框顏色的單邊與綜合設置,順時針順序,與上面的寬度和樣式屬性的設置規則相同,在這里就不一一描述了。
(4)綜合設置邊框
border-top:上邊框寬度 樣式 顏色。
border-reight:右邊框寬度 樣式 顏色
border-bottom:下邊框寬度 樣式 顏色
border- left:左邊框寬度 樣式 顏色
border:四邊寬度 樣式 顏色
(5)圓角邊框
border-radius屬性用于向元素添加圓角邊框:
其語法格式如下圖所示:
border-radius:參數1/參數2
其中“參數1”表示圓角的水平半徑,“參數2”表示圓角的垂直半徑,兩個參數之間用“/”隔開。需要注意的是,在使用border-raidius屬性時,如果第二個參數省略,則會默認等于第一個參數。通過border-radius設置邊框圓角。
到此這篇關于css背景和邊框標簽總結的文章就介紹到這了,更多相關css背景與邊框內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!