小編項目上最近設計有個新需求,要給漢紙加拼音,類似于加英文底部小標題類似,畢竟現(xiàn)在咱們中文之博大,大家都在學習和使用中文。下面就讓我們學習一下吧,h5現(xiàn)在已經(jīng)很強大足以應付很多需求。
一、給漢字加拼音 <ruby><rt>
demo一眼便知:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body style="position: relative;margin: 0 auto; margin-top: 100px;text-align: center;">
<ruby>
我們都是優(yōu)秀的人
<rt>wo men dou shi you xiu de ren</rt>
</ruby>
</body>
</html>

拼音自動的居中,站漢字的平分位置。
假如我們刪掉其中幾個拼音,會是怎么樣呢,請看效果:

是不是很智能、很方便呢!!!
二、進度條
progress進度條:

話不多說,直接上代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body style="position: relative;margin: 0 auto; margin-top: 100px;text-align: center;">
<ruby>
我們都是優(yōu)秀的人
<rt>wo men dou </rt>
</ruby>
<br>
<br>
<br>
<br>
修仙進度:<progress value="36" max="100"></progress>
</body>
</html>
是不是很簡單很方便呢!
但是呢注意一點:
progress不適合用來表示度量衡,如果想表示度量衡,我們應該使用meter標簽代替。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body style="position: relative;margin: 0 auto; margin-top: 100px;text-align: center;">
<ruby>
我們都是優(yōu)秀的人
<rt>wo men dou </rt>
</ruby>
<br>
<br>
<br>
<br>
修仙進度:<progress value="36" max="100"></progress>
<br>
<br>
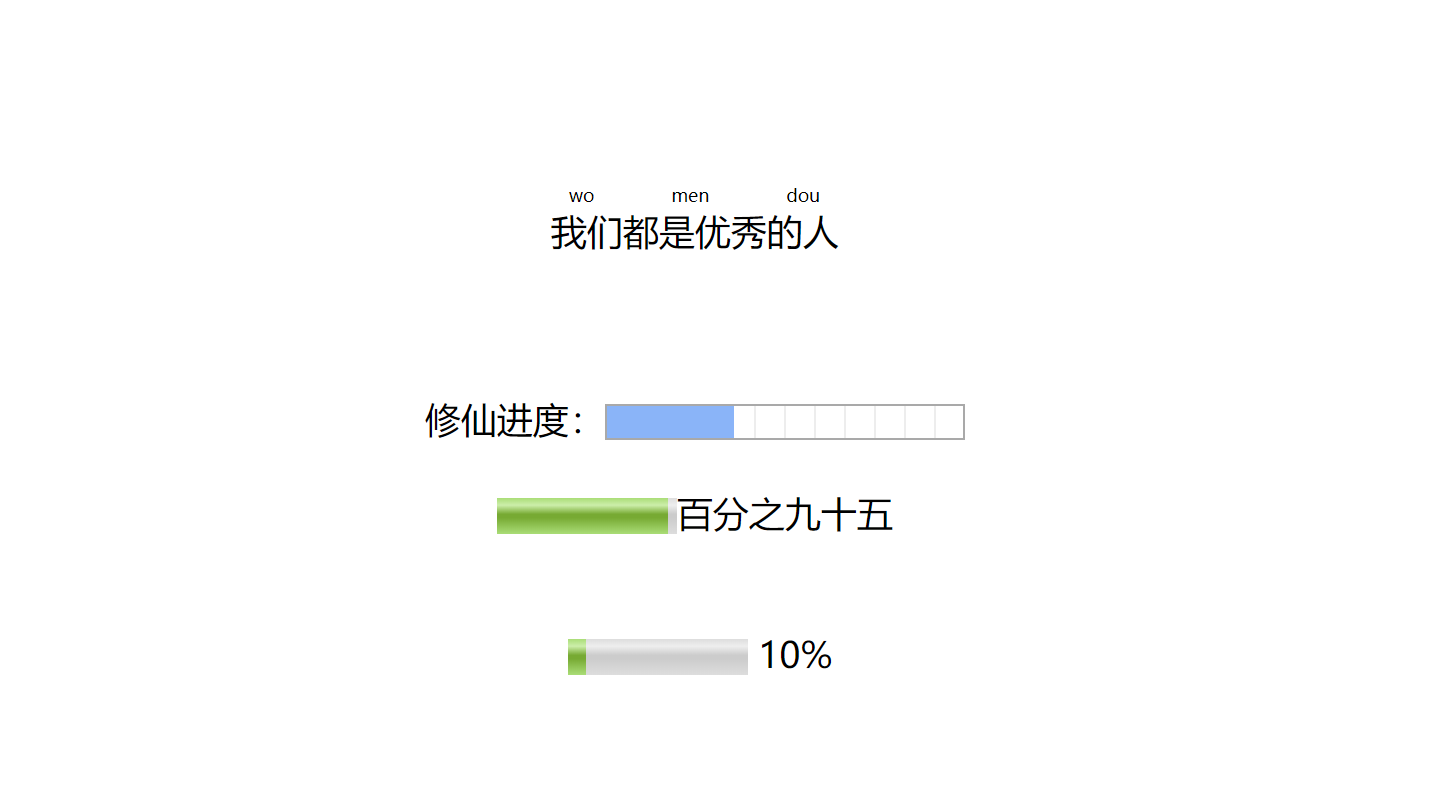
<meter value="80" min="0" max="100"></meter> 百分之八十
<br>
<br>
<br>
<meter value="0.1"></meter> 10%
</body>
</html>

小編認為確實不夠美觀,如需更加美觀,需要自己添加顏色 樣式。這里暫時提供一些小的demo.想要了解更多前端知識,關注小編不迷路,哈哈哈哈哈哈!!!
到此這篇關于html5給漢字加拼音加進度條的實現(xiàn)代碼的文章就介紹到這了,更多相關html5加拼音加進度條內容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關文章,希望大家以后多多支持腳本之家!