某天,領(lǐng)導(dǎo)提了一個(gè)需求,主頁面里面嵌套iframe,父子頁面雙向發(fā)送消息。然后我就提了一個(gè)方案: postMessage
知識理論準(zhǔn)備:
postMessage方法允許來自不同源的腳本采用異步方式進(jìn)行有限的通信,可以實(shí)現(xiàn)跨文本檔、多窗口、跨域消息傳遞。
語法:
otherWindow.postMessage(message, targetOrigin, [transfer]);
- otherWindow:其他窗口的引用,如 iframe的contentWindow、執(zhí)行window.open返回的窗口對象、或者是命名過或數(shù)值索引的window.frames。
- message:將要發(fā)送到其他window的數(shù)據(jù)。
- targetOrigin:指定那些窗口能接收到消息事件,其值可以是字符串 “*” 表示無限制,或者是一個(gè)URI。
- transfer:是一串和message同時(shí)傳遞的Transferable對象,這些對象的所有權(quán)將被轉(zhuǎn)移給消息的接收方,而發(fā)送方將不再保留所有權(quán)。
postMessage方法被調(diào)用時(shí),會(huì)在所有頁面腳本執(zhí)行完畢之后像目標(biāo)窗口派發(fā)一個(gè) MessageEvent 消息,該MessageEvent消息有四個(gè)屬性需要注意:
- type:表示該message的類型
- data:為 postMessage 的第一個(gè)參數(shù)
- origin:表示調(diào)用postMessage方法窗口的源
- source:記錄調(diào)用postMessage方法的窗口對象
操作流程如下:
1.準(zhǔn)備兩個(gè)頁面
- http://a.com/main.html 主頁面
- http://b.com/iframepage.html 嵌套頁面
main.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>iframe+postMessage 跨域通信 主頁面</title>
</head>
<body>
<h1>主頁面</h1>
<iframe id="child" src="http://b.com/iframepage.html"></iframe>
<div>
<h2>主頁面接收消息區(qū)域</h2>
<span id="message"></span>
</div>
</body>
</html>
iframepage.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>iframe+postMessage跨域通信 子頁面</title>
</head>
<body>
<h2>子頁面</h2>
<div>
<h3>接收消息區(qū)域</h3>
<span id="message"></span>
</div>
</body>
</html>
2、父向子發(fā)送消息
main.html
<script>
window.onload = function(){
document.getElementById('child')
.contentWindow.postMessage("主頁面消息",
"http://b.com/iframepage.html")
}
</script>
注意:
一定是頁面加載完成后在發(fā)送消息,否則會(huì)因?yàn)?iframe 未加載完成報(bào)錯(cuò)。
Failed to execute ‘postMessage’ on ‘DOMWindow’
子頁面接收消息:
iframepage.html
<script>
window.addEventListener('message',function(event){
console.log(event);
document.getElementById('message').innerHTML = "收到"
+ event.origin + "消息:" + event.data;
}, false);
</script>
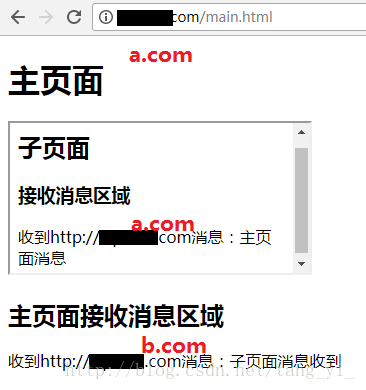
此時(shí)可看到頁面中,iframe的子頁面中打印了
收到http://a.com消息:主頁面消息`

以及控制臺打印了MessageEvent對象。

3、子向父發(fā)送消息
子頁收到消息后回復(fù)父頁面
iframepage.html
<script>
window.addEventListener('message',function(event){
console.log(event);
document.getElementById('message').innerHTML = "收到"
+ event.origin + "消息:" + event.data;
top.postMessage("子頁面消息收到", 'http://a.com/main.html')
}, false);
</script>
父頁面收到消息并顯示:
window.addEventListener('message', function(event){
document.getElementById('message').innerHTML = "收到"
+ event.origin + "消息:" + event.data;
}, false);

4、完整代碼
main.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>iframe+postMessage 跨域通信 主頁面</title>
</head>
<body>
<h1>主頁面</h1>
<iframe id="child" src="http://b.com/iframepage.html"></iframe>
<div>
<h2>主頁面接收消息區(qū)域</h2>
<span id="message"></span>
</div>
</body>
<script>
window.onload = function(){
document.getElementById('child')
.contentWindow.postMessage("主頁面消息",
"http://b.com/iframepage.html")
}
window.addEventListener('message', function(event){
document.getElementById('message').innerHTML = "收到"
+ event.origin + "消息:" + event.data;
}, false);
</script>
</html>
iframepage.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>iframe+postMessage跨域通信 子頁面</title>
</head>
<body>
<h2>子頁面</h2>
<div>
<h3>接收消息區(qū)域</h3>
<span id="message"></span>
</div>
</body>
<script>
window.addEventListener('message',function(event){
if(window.parent !== event.source){return}
console.log(event);
document.getElementById('message').innerHTML = "收到"
+ event.origin + "消息:" + event.data;
top.postMessage("子頁面消息收到", 'http://a.com/main.html')
}, false);
</script>
</html>
到此這篇關(guān)于html父子頁面iframe雙向發(fā)消息的實(shí)現(xiàn)示例的文章就介紹到這了,更多相關(guān)html父子頁面iframe雙向發(fā)消息內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章,希望大家以后多多支持腳本之家!