首先提示,處于安全的需要JavaScript不能直接訪問本地資源文件,那怎么辦呢?下面介紹一種方法。在頁面中插入一個input節點并指定type為file,如果需要播放多個文件,可以添加屬性multiple。注冊文件節點被更新時的回調函數,在回調函數中調用URL.createObjectURL函數來獲取剛選擇文件的url,然后把該url設置為audio或video的src值即可。
1、使用HTML和JavaScript播放本地視頻文件的示例,源碼如下:
<!DOCTYPE html>
<html >
<head>
<meta charset="utf-8">
<title>播放本地的視頻文件</title>
</head>
<body>
<h3><center>視頻播放測試<center></h3>
<hr color="#666666">
<input type="file" id="file" οnchange="onInputFileChange()">
<br/>
<video id="video_id" width="520" height="360" controls autoplay loop>你的瀏覽器不能支持HTML5視頻</video>
<script>
function onInputFileChange() {
var file = document.getElementById('file').files[0];
var url = URL.createObjectURL(file);
console.log(url);
document.getElementById("video_id").src = url;
}
</script>
</body>
</html>
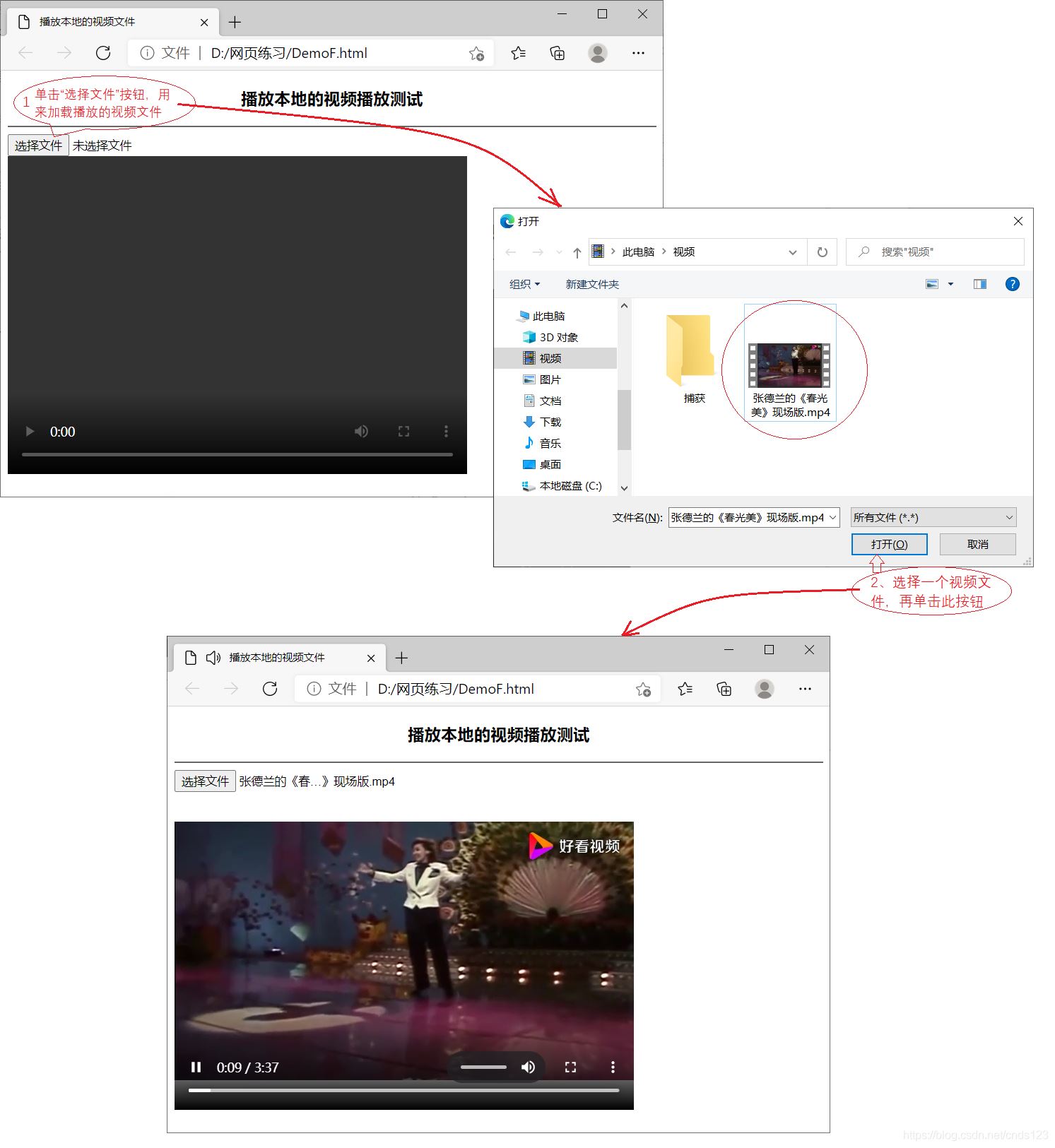
保存為文件名DemoF.html(在此,我將該網頁文件放在目錄中D:\網頁練習,你可根據你的實際情況而定),用瀏覽器打開顯示如下:

2、使用HTML和JavaScript播放本地音頻文件的示例,源碼如下:
<!DOCTYPE html>
<html >
<head>
<meta charset="utf-8">
<title>播放本地的音頻文件</title>
</head>
<body>
<h3><center>本地的音頻播放測試<center></h3>
<hr color="#666666">
<input type="file" id="file" οnchange="onInputFileChange()">
<br/>
<audio id="audio_id" controls autoplay loop>你的瀏覽器不能支持HTML5音頻 </audio>
<script>
function onInputFileChange() {
var file = document.getElementById('file').files[0];
var url = URL.createObjectURL(file);
console.log(url);
document.getElementById("audio_id").src = url;
}
</script>
</body>
</html>
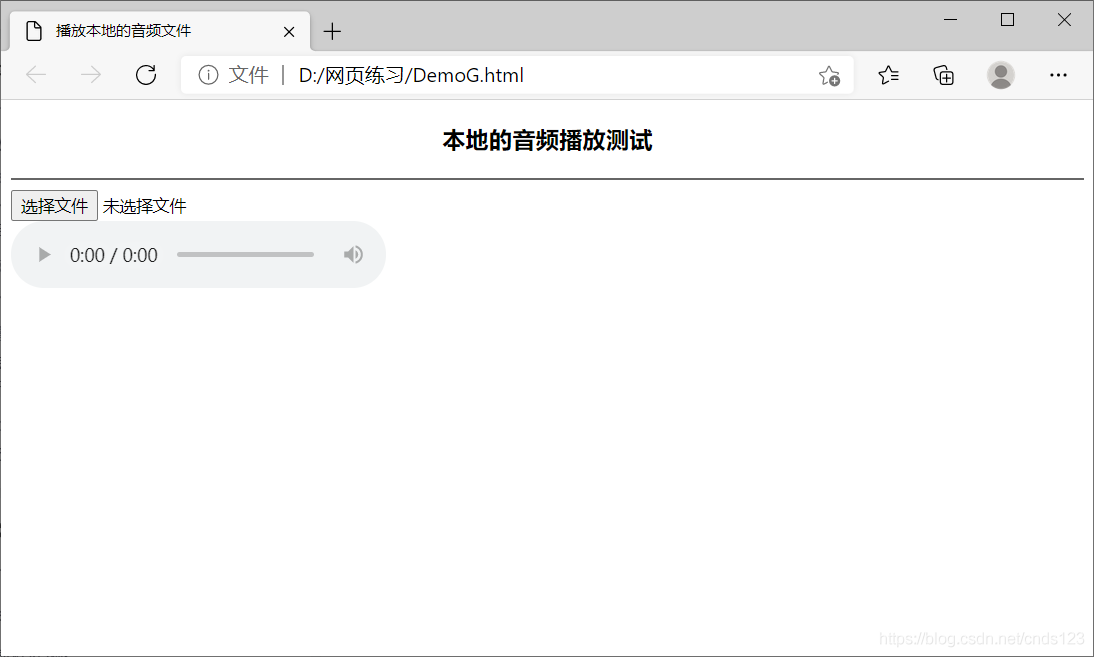
保存為文件名DemoG.html(在此,我將該網頁文件放在目錄中D:\網頁練習,你可根據你的實際情況而定),用瀏覽器打開顯示如下:

單擊“選擇文件”按鈕,可以彈出“打開”文件對話框,用來加載播放的音頻文件。
到此這篇關于使用HTML和JavaScript播放本地的媒體(視頻音頻)文件的方法的文章就介紹到這了,更多相關html播放本地媒體內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!